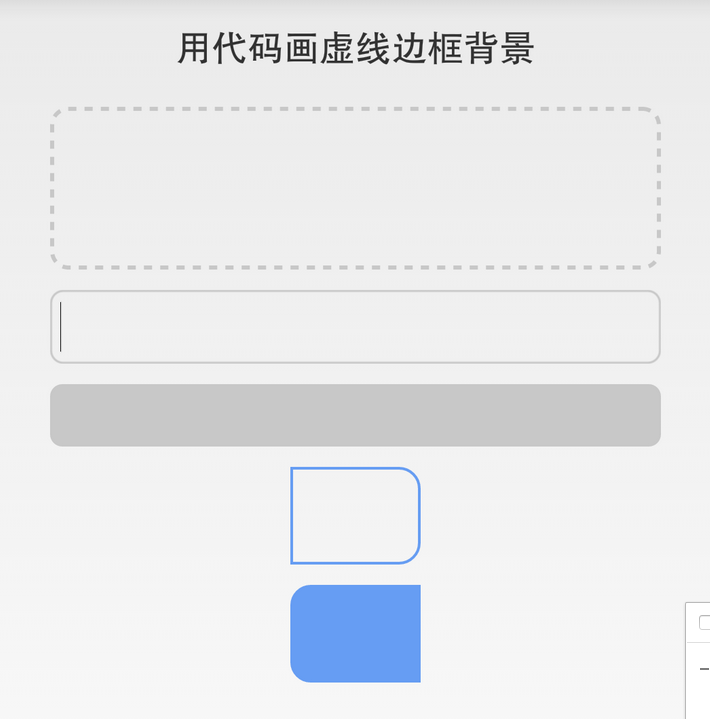
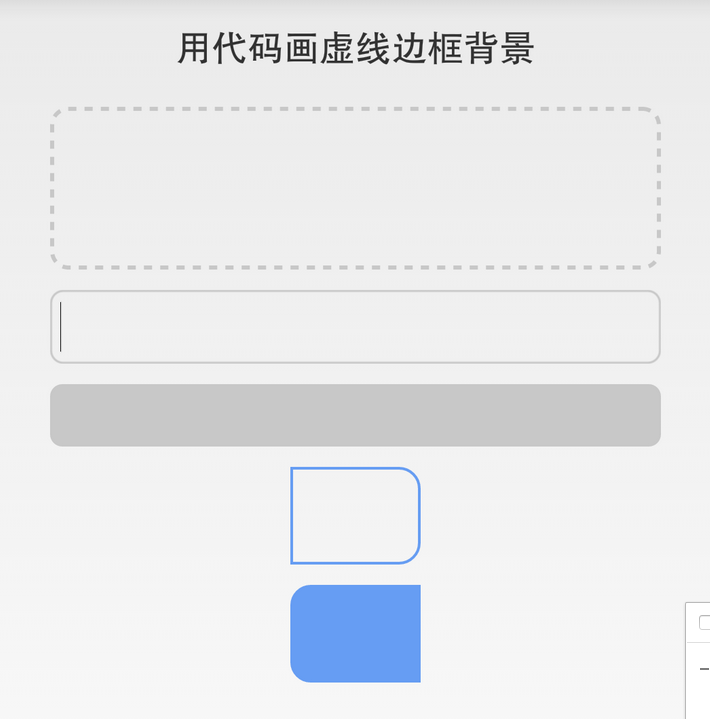
一.效果:

<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 圆角 -->
<corners
android:bottomLeftRadius="8dp"
android:bottomRightRadius="8dp"
android:radius="15dp"
android:topLeftRadius="8dp"
android:topRightRadius="8dp" />
<!-- 描边 -->
<stroke
android:dashGap="4dp"
android:dashWidth="4dp"
android:width="2dp"
android:color="@color/ellipse_dashed_line_color" />
</shape>
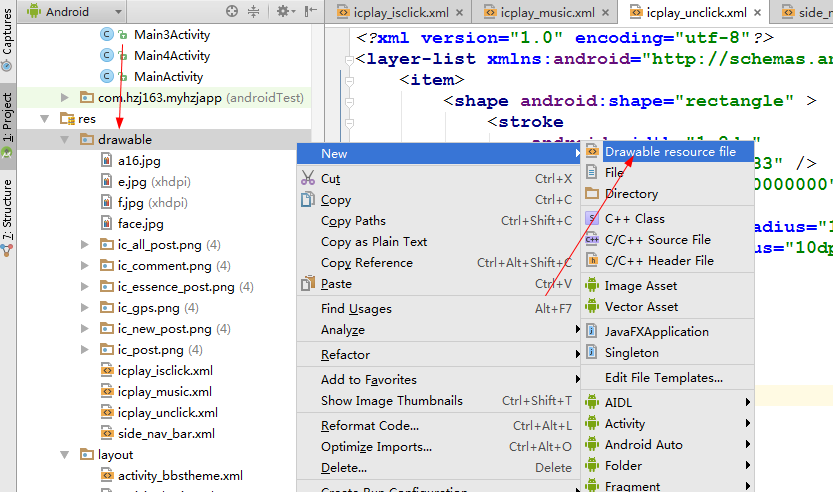
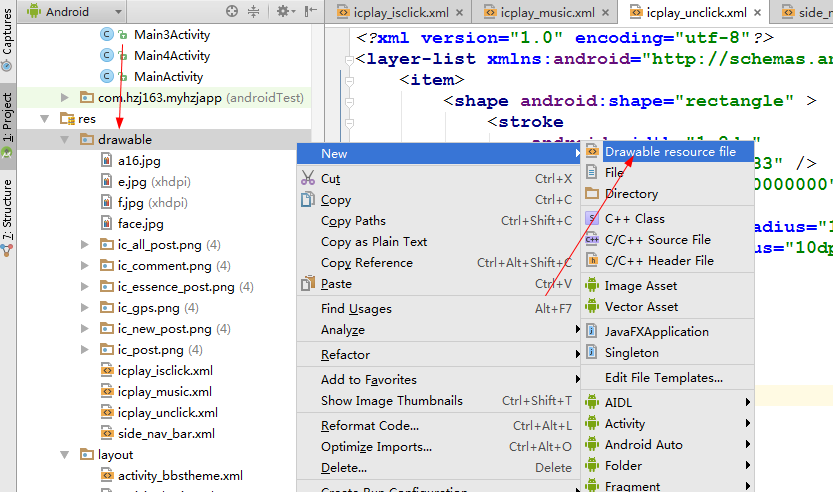
二.xml创建:

<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 圆角 -->
<corners
android:bottomLeftRadius="6dp"
android:bottomRightRadius="6dp"
android:radius="10dp"
android:topLeftRadius="6dp"
android:topRightRadius="6dp" />
<!-- 描边 -->
<stroke
android:width="1dp"
android:color="@color/ellipse_dashed_line_color" />
</shape>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 圆角 -->
<corners
android:bottomLeftRadius="6dp"
android:bottomRightRadius="6dp"
android:radius="10dp"
android:topLeftRadius="6dp"
android:topRightRadius="6dp" />
<!-- 描边 -->
<solid
android:width="1dp"
android:color="@color/ellipse_dashed_line_color" />
</shape>
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape android:shape="rectangle" >
<stroke
android:width="1.2dp"
android:color="#669df3" />
<solid android:color="#00000000" />
<corners
android:bottomRightRadius="10dp"
android:topRightRadius="10dp" />
<padding
android:bottom="8dp"
android:left="12dp"
android:right="12dp"
android:top="8dp" />
</shape>
</item>
</layer-list>
5、画实线填充颜色半边椭圆边框,资源文件代码如下:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape android:shape="rectangle" >
<solid android:color="#669df3" />
<corners
android:bottomLeftRadius="10dp"
android:topLeftRadius="10dp" />
<padding
android:bottom="8dp"
android:left="12dp"
android:right="12dp"
android:top="8dp" />
</shape>
</item>
</layer-list>